В этой статье мы поговорим о том, как разместить 3D тур на сайте. Услугу по размещению виртуального тура можно заказать у нас, но в большинстве случаев вы сможете сделать это самостоятельно. Опубликовать 3D панорамы на сайте можно несколькими способами, рассмотрим каждый из них.
Стоимость панорамы 360 (точки съемки) от 1000 руб. Загрузка 3D панорам в Яндекс, Google.
| Москва МО | +7 985 736 7376 |
| Ростов-на-Дону Таганрог, Новочеркасск | +7 918 853 6755 |
| Краснодар Сочи, Новороссийск, Анапа | +7 918 347 1637 |
| Ставрополь Пятигорск, Невинномысск | +7 918 874 9678 |
- Загрузка виртуального тура на хостинг сайта
- Как разместить 3D тур на сайте с помощью ссылки
- Текстовая ссылка на виртуальный тур
- Баннер со ссылкой на 3D тур
- Раздел в меню Сайта
- Публикация виртуального 3D тура на сайте через iFrame
- Добавить pop-up окно с виртуальным туром на сайт
- Как добавить 3D тур на сайт с загрузкой из Google и Яндекс
- Размещение Google панорам на сайте
- Как разместить 3D тур из Яндекса на сайте
- Выводы
Загрузка виртуального тура на хостинг сайта
Для начала нужно загрузить все файлы 3D тура на хостинг сайта. Воспользуемся любым ftp менеджером, например, FileZilla.
Через FileZlla создадим на сервере отдельную папку «3d-tour» и загрузим в нее все необходимы файлы. Эта папка должна находиться внутри домена, только тогда мы сможем получить ссылку на 3D тур. Среди файлов виртуального тура есть html-страница, который запускает просмотр панорам.
После загрузки мы может открыть 3D тур по ссылке, ведущей к html странице воспроизведения:
https://stred.ru/panorama/kafe/shtof/tour.html
Теперь приступим к публикации полученной ссылки на сайте.
Как разместить 3D тур на сайте с помощью ссылки
Проще всего опубликовать 3D тур как обыкновенную ссылку. Это может быть текстовая ссылка, пункт меню или баннер.
Текстовая ссылка на виртуальный тур
<a href="https:/домен.ru/3d-tour/tour.html" target="_blank" title="Перейти к просмотру">3D тур по ресторану</a>Баннер со ссылкой на 3D тур
<a href="https://домен.ru/3d-tour/tour.html" target="_blank" title="Перейти к просмотру"><img src="images " width="500" height="200"></a>Раздел в меню Сайта
Создается отдельный пункт меню, который ведет на внешнюю ссылку. В нашем случае, эта ссылка открывает виртуальный тур.
Публикация виртуального 3D тура на сайте через iFrame
С помощью описанных выше способов сферические панорамы открываются на отдельно станице на всё окно браузера. При необходимости, виртуальный тур можно встроить в содержимое любой страницы сайта. Это делается тегом iframe.
Код контейнер с 3D туром выглядит следующим образом:
<iframe src="https://домен.ru/3d-tour/tour.html" width="100%" height="600"></iframe>Размеры панорам можно настроить под собственные параметры. Теперь 3D тур отображается вместе с текстом и другим контентом:
Чтобы развернуть просмотр на весь экран, воспользуемся кнопкой «fullscreen» в меню 3D тура.
Добавить pop-up окно с виртуальным туром на сайт
Для реализации этого метода потребуется установка на сайте дополнительного расширения, которое дает возможность создавать всплывающие окна (pop-up):

Как добавить 3D тур на сайт с загрузкой из Google и Яндекс
Если 3D панорамы загружены в интернет-карты Яндекс или Google, их можно интегрировать на любой сайт. В этом случае размещение на хостинге не потребуется. Все файлы будут грузиться напрямую с ресурсов Google и Яндекс.
Для размещения 3D панорам на сайте нужно получить специальный код интеграции. Он аналогичен контейнеру iframe, который мы рассмотрели ранее. Процесс получения html кода в Google и Яндекс очень похож. Рассмотрим подробнее каждый из них.
Размещение Google панорам на сайте
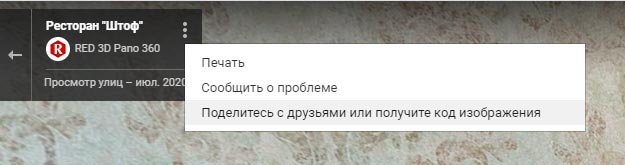
В окне просмотра Google панорам в верхнем левом углу есть панель с информацией. Жмем на три точки и выбираем «Поделиться с друзьями или получить код изображения»:
В открывшемся окне выбираем встраивание карт и жмем «копировать hml». Полученный код 3D тура необходимо вставить в страницу сайта через html редактор.
<iframe src="https://www.google.com/maps/embed?pb=!4v1618227045480!6m8!1m7!1sCAoSLEFGMVFpcE4ySXZZR3ZuenU2U1pOMXhyaUtoY0k2QmZlTFV5cjN0S05xNTdC!2m2!1d43.5728607227494!2d39.73268464207649!3f99.58923660656221!4f-7.96678086938816!5f0.7820865974627469" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>Так 3D панорамы Google будет выглядеть на сайте:
Виртуальный тур будет стартовать именно с той точки, в которой был получен html код.
Как разместить 3D тур из Яндекса на сайте
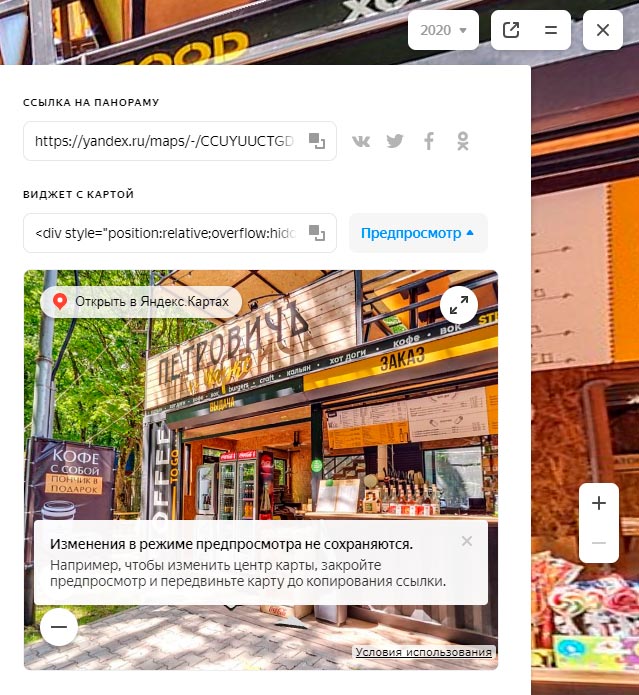
В окне просмотра 3D панорам Яндекса в правом верхнем углу расположена кнопка для публикации. Она открывает окно с настройками.
- Ссылка на панораму – это прямая ссылка для просмотра 3D тура.
- Виджет с картой – код для интеграции панорам на сайте. Именно он нам и нужен, кликаем по ссылке и копируем код в буфер обмена.
Остается только вставить код виртуального 3D тура в нужную страницу сайта.
Выводы
Итак, виртуальный 3D тур можно разместить на сайте несколькими способами. Каждый метод достаточно прост и хорош по-своему. Выбор варианта добавления 3D панорам зависит от поставленных задач и возможностей сайта.
Вставка 3D тура на сайт с помощью ссылки, баннера или iframe-вставки подойдет для классического виртуального тура с различными интерактивными вставками. Точнее, это единственный вариант в этом случае. Потому что 3D панорамы Google и Яндекс не поддерживаю информационных дополнений.
Если же виртуальный тур состоит только из панорам, лучшим выбором будет публикация с загрузкой из Google или Яндекс. К тому же, в этом случае файлы 3D тура не будут занимать место на вашем сервере и не перегрузят хостинг.
Размещение 3D панорам на сайте не единственный вариант. Виртуальный 3D тур можно загрузить на другие площадки в интернете. Или продемонстрировать виртуальный тур локально при непосредственном общении. Это поможет привлечь еще больше потенциальных клиентов.